Prima di tutto... In cosa consiste firmare un lavoro? Guardate la scritta "Welcome!" in alto.. Come potrete notare, in basso c'è scritto, in piccolo e nero, l'indirizzo breve del mio blog...
Per quale motivo l'ho fatto? Perché è tipico utilizzare oggetti fatti da altre persone per i propri siti o blog, e, per carità, nulla in contrario... Però in tal caso sarà chiaro a tutti che la fonte è questa! E una sorta di "copyright" fatto in casa insomma! =P
Adesso che avete capito qual è lo scopo della firma, impariamo a farla!
Vi ricordate che, qualche post fa, vi avevo consigliato di scaricare il font redensek? Beh, è uno dei più utilizzati per firmare, insieme al visitor se non sbaglio... Infatti, sono necessari dei pixel font, ossia dei caratteri molto piccoli e scarni, che non diano peso all'immagine ma che, nel frattempo, rendano la scritta visibile... Dopo questa premessa, impariamo a firmare!
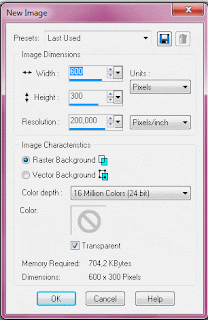
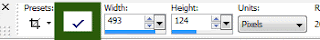
Prima di tutto aprite il vostro PSP e aprite un nuovo foglio con le seguenti impostazioni (se non vedete bene le immagini vi ricordo che potete ingrandirle cliccandoci sopra!):

Fatto? Bene! (ok, basta con la parodia alla io Giovanni Muciaccia =P)
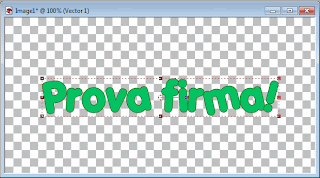
Fate una scritta, di qualsiasi forma dimensione o colore... Io per esempio ho usato il font Porky's Heavy a grandezza 60, colore verde =P:

Per adesso non aggiungiamo effetti, del resto si tratta di una prova!
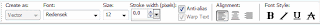
Molto bene, a questo punto selezionate il font redensek, e utilizzate le seguenti impostazioni:

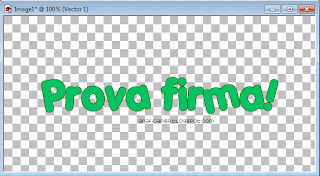
Scrivete pure ciò che più vi aggrada... L'indirizzo del vostro blog, il vostro nome seguito da un (c), o quant'altro.. Insomma, scelta vostra! ;) Ecco il risultato:

Io aggiungo l'effetto Corona (di cui parlerò meglio più avanti) per far risaltare meglio la firma, voi non vi preoccupate di questo passaggio - per adesso, eheheh!

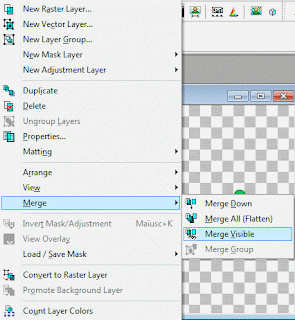
Per quanto riguarda voi, procedete unendo i livelli:

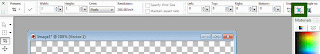
A questo punto, per utilizzare solo la parte di immagine che ci interessa, dobbiamo ritagliare l'eccesso! C'è uno strumento molto interessante, che permette di selezionare l'area "opaca", ossia quella che contiene dei pixel colorati, senza stare ad impazzire cercando il contorno! Ecco come si fa:

Dopo aver cliccato sul pulsante cerchiato di verde, sull'immagine apparirà un contorno che, come previsto, circonderà l'area interessata... A questo punto clickate sul segno di spunta in alto a destra:

Ottimo, abbiamo concluso!! Ecco l'immagine finale:

A questo punto dovete salvarla... E avete letto il tutorial per salvare le immagini, veeero? ;)
Molto bene, anche questa volta abbiamo concluso in bellezza! Mi raccomando postate i vostri lavoretti, voglio vedere i progressi! Per hostare le immagini usate siti come tinypic o imageshack, sono ottimi e non richiedono registrazione!
Alla prossima con il primo tutorial! =D



o brava cicci. è spiegato in modo chiaro e esauriente. bella e brava!
RispondiEliminaGrazie mille Sarina!! *_*
RispondiElimina