skip to main |
skip to sidebar
Benvenuti sul mio blog!
 Salve a tutti, e benvenuti nel mio blog!Come avrete notato dal titolo, sfrutto questo spazio web per insegnare tutto quello che so sull'affascinante mondo della grafica al computer, partendo dalle basi e su su fino a fare lavoretti sempre più difficili ed elaborati...Il sistema con cui presenterò i tutorial sarà a classi... Prima di tutto ho messo una sezione "Primi passi" per chi si avvicina per la prima volta al mondo della grafica... Poi, man mano che aggiungerò i tutorial, saranno presenti tre sezioni distinte, dalla Prima classe (tutorial più semplici), alla Terza... Inoltre, è mia intenzione aggiungere una sezione in cui esporrò alcuni miei lavoretti, che saranno utilizzabili nei vostri siti o blog (a questo proposito, vi chiedo per favore di NON TOGLIERE LA FIRMA! Grazie =) )
Salve a tutti, e benvenuti nel mio blog!Come avrete notato dal titolo, sfrutto questo spazio web per insegnare tutto quello che so sull'affascinante mondo della grafica al computer, partendo dalle basi e su su fino a fare lavoretti sempre più difficili ed elaborati...Il sistema con cui presenterò i tutorial sarà a classi... Prima di tutto ho messo una sezione "Primi passi" per chi si avvicina per la prima volta al mondo della grafica... Poi, man mano che aggiungerò i tutorial, saranno presenti tre sezioni distinte, dalla Prima classe (tutorial più semplici), alla Terza... Inoltre, è mia intenzione aggiungere una sezione in cui esporrò alcuni miei lavoretti, che saranno utilizzabili nei vostri siti o blog (a questo proposito, vi chiedo per favore di NON TOGLIERE LA FIRMA! Grazie =) )
Cuoriosi di saperne di più? Indentificatevi in uno dei seguenti profili!
A - Non ho la benché minima idea di cosa sia una gif o un PSP, ma la scritta mi piace... Quindi cosa devo fare?!
Soluzione: prima di tutto visita la sezione Primi passi, scarica tutto l'occorrente e... Vola subito nella Prima classe!
B - Ah sì, so qualcosa di grafica e sono in grado di applicare una cornice all'immagine.. Quindi?
Soluzione: sei già a buon punto! Controlla di avere tutto il materiale e poi dai un'occhiata alla Seconda classe!
C - JPEG, fonts e pennelli li uso al posto dei pandistelle a colazione... In altre parole sono un mago di grafica! *se la tira*
Soluzione: che dire... Non so se potrò insegnarti qualcosa, comunque se vuoi dai un'occhiata in terza classe se magari ti è sfuggito qualcosa! ;)
Trovato la tua strada? Molto bene... Enjoy! -.^
Buonasera a tutti! Pensavate che me ne fossi andata...? E invece no! Anzi, come vi avevo promesso, vi posto qui un tutorial che penso molte di voi apprezzeranno... Infatti, imparerete a..... Fare delle immagini davvero molto particolari!
Ma veniamo al sodo... A questo punto mi direte "Ele ma stai male o ci vuoi dire che cosa hai in mente??"... Beh, è presto detto: avete sempre sognato di mettere un glitter colorato in alcuni disegni, come ad esempio in quelli dei cartoni animati? Niente di più facile! Basterà seguire pochi passi e questo genere di lavoretti non avrà più segreti per voi! ;)
Ok, per questo tipo di lavoro, abbiamo bisogno di PSP e AS, quindi lanciamoli entrambi! ;)
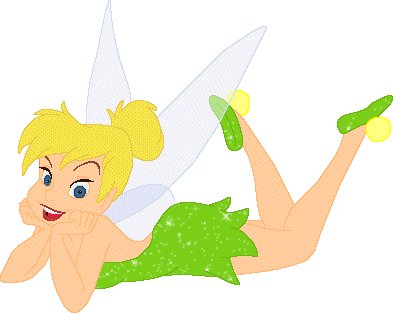
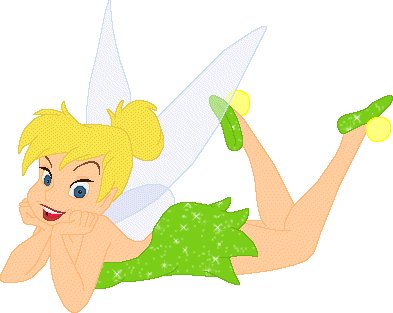
A questo punto, scegliamo un'immagine che si adatti a ciò che vogliamo fare... Io per esempio ho scelto questa di Trilly:

Bene, salviamola e apriamola con AS... A questo punto copiamola su PSP, e duplichiamo due volte l'immagine, come facciamo sempre!
Bene... Adesso prendiamo un glitter, che magari si intoni con il colore di ciò che vogliamo glitterare... Io ne ho fatto uno lì per lì, usando una combinazione di Sparkle e Constellation, per poi utilizzarlo direttamente =)...
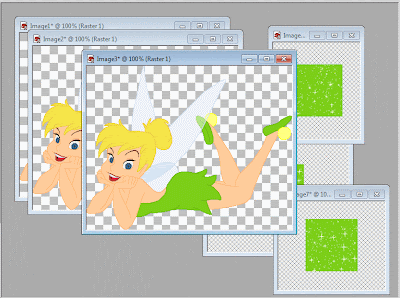
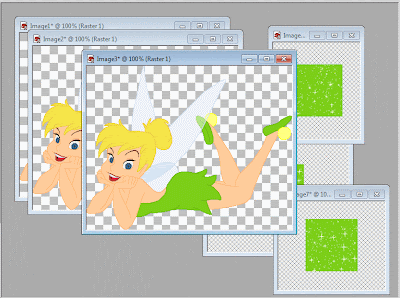
Ecco come appare PSP dopo aver creato le tre immagini:

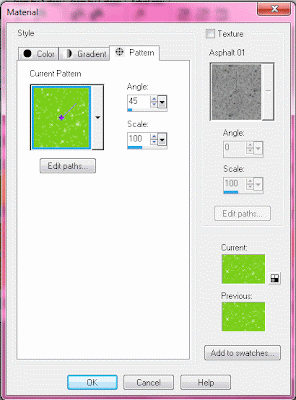
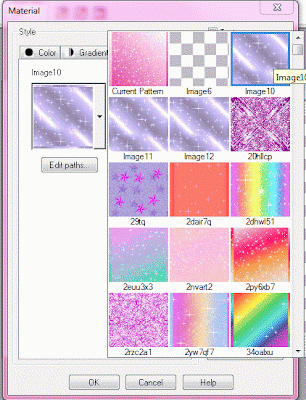
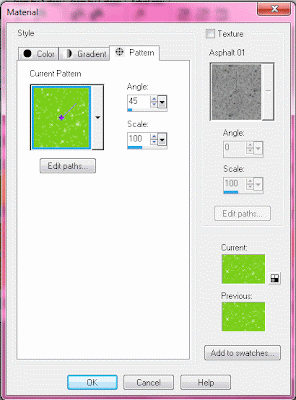
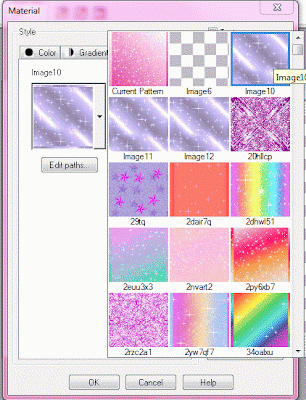
Ok, adesso vi spiego come fare a selezionare il Glitter.. Nulla di più facile! Clickate su uno dei due riquadri colorati sulla destra del programma, e andate qui:

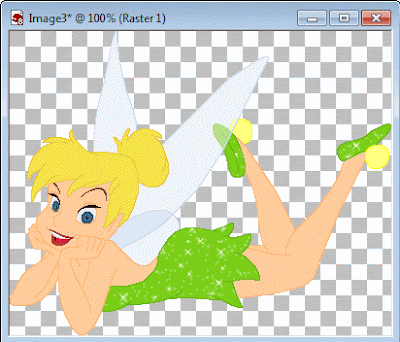
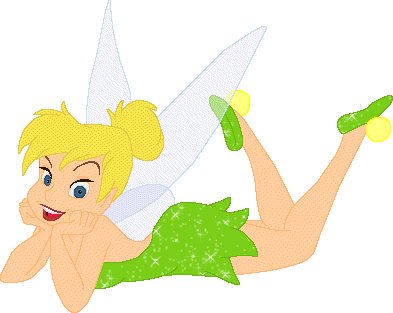
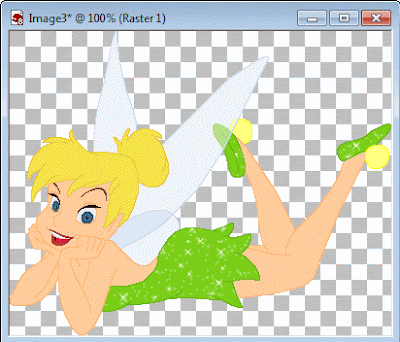
Bene... A questo punto, dovrete selezionare uno per volta i pattern appena creati (ossia le immagini glitterate) e utilizzare lo strumento riempimento sulle immagini... Ecco come appare una singola:

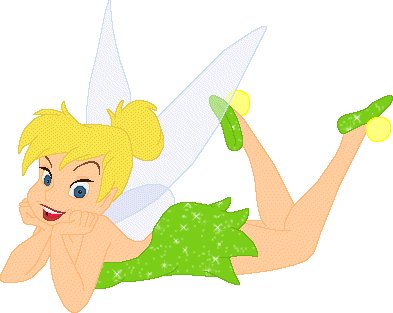
Adesso dovete spostare tutto su AS, come nei tutorial precedenti, e.... Ecco il risultato finale:

Spero che vi piaccia! ^_^ Ecco qualche altro esempio:


Buonasera a tutti, cari miei aspiranti grafici!
Dunque dunque, come procedono i vostri lavoretti?? Sicuramente bene... Ma non abbiate paura a linkarmeli qui, mica vi mangio!! Anzi, mi fa piacer vedere i vostri progressi ;)... Inoltre, non dimenticate che, se qualcosa non è troppo chiaro, potete sempre chiedermi di rispiegare tutto da capo.. Sono a vostra completa disposizione! =P
Ma torniamo a noi.... Come vi avevo promesso, questa volta vi insegnerò a fare qualcosa di molto interessante.... Ossia creare delle Scritte Glitter!!
Sicuramente voi direte "Beh Ele, ma ci sono un sacco di maker a giro... Posso fare da lì, no?!"... Verissimo, come posso darvi torto? Tuttavia, la soddisfazione di saper fare una scritta così, oltretutto senza il maledetto copyright (anche se giustissimo) dei siti da cui le prendere... Beh, volete mettere?! =P
Ad ogni modo, preparatevi... Si tratta di un processo un po' lungo, e che richiede parecchia attenzione... Perciò, catalogo questo tutorial nella Terza Classe!! ;)
Ok, adesso veniamo al procedimento... Si tratta di una gif animata a 3 fotogrammi, per cui indovinate che programmi dovete aprire............ Esatto, PSP e AS!!! =)
A questo punto dobbiamo scegliere un glitter... Vi ricordate di cosa si tratta, vero?! Potete usarne uno dei vostri, oppure cercarli a giro per i siti... Io personalmente userò questo:

Bene, a questo punto aprite il Glitter con AS... Selezionate un fotogramma per volta, copiatelo e incollatelo su PSP: il risultato sarà di 3 immagini distinte, ognuna simile ma diversa dalle altre!! ;)
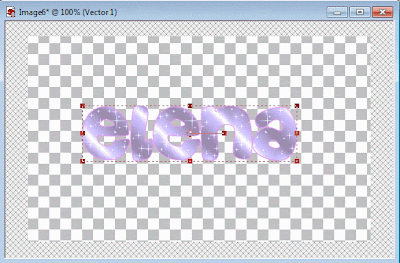
Bene, a questo punto.... Arriva la parte tosta, eheheh... Fare una scritta glitter non è assolutamente facile, vi assicuro!! Dunque, scegliete un font e una dimensione che vi aggradano (fate magari qualche prova su un foglio bianco per essere sicuri che vi piaccia), poi aprite un nuovo foglio, con le solite impostazioni di sempre! =P
Bene bene... A questo punto clickate sulla destra nel riquadro colorato, poi su Pattern... E fate esattamente questo procedimento:

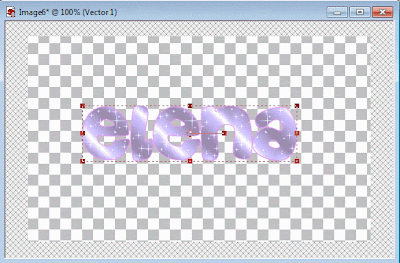
Magia! Vedrete apparire sotto i vostri occhi tutti i 3 fotogrammi del Glitter =P... Bene, adesso come si fa? Eheheh... Dunque, selezionatene uno, poi selezionate lo strumento testo e fate la scritta.... Ecco come viene:

Molto bene... Adesso ripetete lo stesso esatto procedimento anche per le altre scritte.... =)
Ottimo!! Adesso arriva la parte tosta, ma non vi spaventate ;)
Se volete aggiungere un qualche effetto fatelo adesso... Ad esempio, io applico l'effetto corona a tutti i fotogrammi =P... Poi...
Dovrete fare il solito procedimento delle gif... Ossia di trasportare le tre gif in una unica animazione.... Ecco come verrà il risultato:
Vi piace??? =) La prossima volta vi insegnerò a mettere i Glitter nelle immagini...
A presto!! ;)
Oggi ho scoperto ed imparato a utilizzare un nuovo, utilissimo sito.. Sto parlando di PubMed, che, come molti di voi sapranno già, costituisce un database di articoli scientifici di ogni genere. Adesso scrivo per raccontarvi la mia personale esperienza, sperando che l'idea susciti anche in voi un po' di curiosità!
Dopo aver letto il tutorial di Veronica (scelto a caso tra i link proposti dal prof), sono andata su PubMed per imparare a sfruttare le sue potenzialità.
Onestamente non appena ho aperto il link sono rimasta un po' stordita... La prima cosa che penso appena vedo un motore di ricerca è "Bene, e adesso... Che si cerca??!"! Alla fine ho optato per dare un'occhiata agli argomenti che sto studiando in questi giorni (sto parlando di Istologia ed Embriologia!)...
Prima di tutto ho cercato "hemoglobin" selezionando a lato la categoria Protein... Mi sono apparsi una marea di risultati diversi! Allora ho provato a clickare su Limits, e mi è apparsa una lista di cose da selezionare per restringere il campo.. Ho aggeggiato un po' con i menu, e ho messo Limited a: Protein name, e in entrambi gli ultimi due 1 year... Questa volta i risultati erano 30! Già un numero più abbordabile.. Ho dato un'occhiata a qualcuno di questi, e mi mostravano le sequenze aminoacidiche della proteina in vari organismi... Proprio quello che avevo in mente di trovare! (sì lo so che sono malata... Ma era per provare, eheheh!!)
Adesso che ho un po' di confidenza col sito, cerco qualcosa di più specifico.. Voglio avere informazioni sulla Distrofia Muscolare, in quanto la prof di Istologia l'ha citata durante una sua lezione... Perciò, faccio una nuova ricerca, questa volta nel database di PubMed! Scrivo multiple sclerosis (ricordiamoci che è in inglese), e vado a ciacciare nei limiti per trovare qualcosa che si adatta alle mie esigenze... Metto come limiti: Humans, English, Published in the last 1 year.... Scorro un po' i risultati, e... Ecco qua!!
Insomma, in conclusione posso dire che PubMed è un ottimo sito, ed è indispensabile imparare ad utilizzarlo per la nostra futura professione! Perciò, vi invito a fiondarvi subito nella ricerca!! =D
Buonasera a tutti!!
Come vi avevo promesso, con questo tutorial vi insegnerò un altro modo per creare dei Glitter.. Questo metodo è abbastanza semplice, ritengo che la difficoltà sia assimilabile a quella del tutorial precedente... Perciò, iniziamo!!
Lanciamo i soliti PSP e AS.... =)
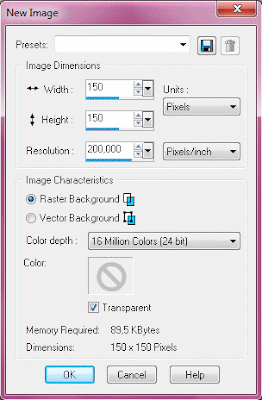
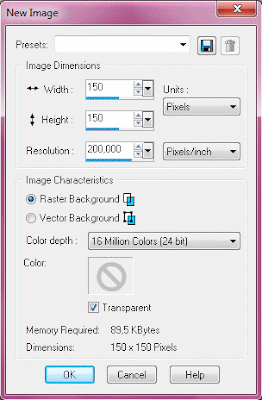
Apriamo su PSP un foglio di dimensioni uguali a quelle del tutorial precedente, ossia:

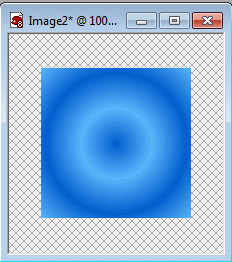
Anche in questo caso dobbiamo scegliere una colorazione di fondo... Io ad esempio ho scelto questa:

Ed ecco l'immagine:

A questo punto duplichiamo l'immagine due volte, sempre come vi ho spiegato nei soliti tutorial che prevedono una gif come risultato finale!
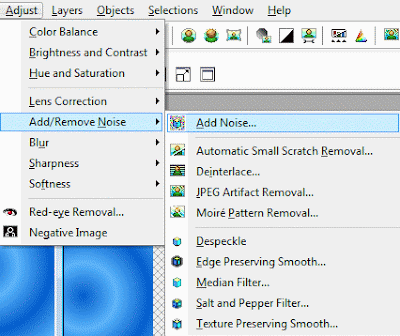
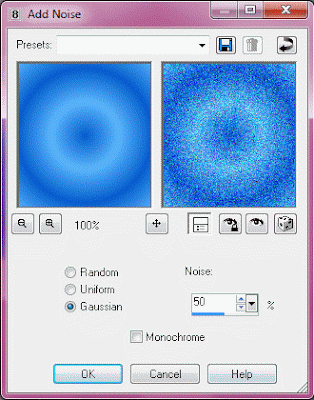
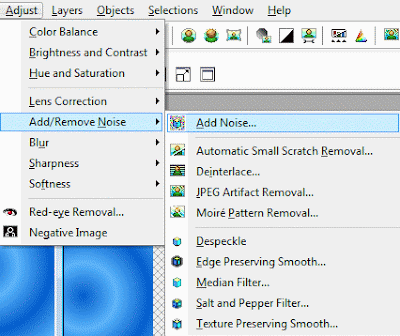
Adesso ci distaccheremo dal precedente procedimento: infatti, questa volta useremo l'effetto disturbo! Selezioniamolo da qui:

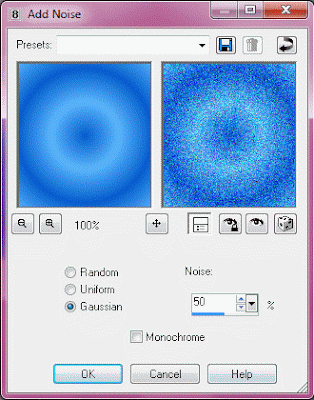
Ed ecco le impostazioni che ho usato io:

Bene, ripetiamo lo stesso procedimento anche per le altre due immagini... Il parametro da cambiare è la percentuale di disturbo! Mettete una volta 60% e un'altra 70%!!
A questo punto.... Dovreste sapere quale sarà il passo successivo, quindi non ve lo dirò...
....
Va bene va bene, ve lo dico lo stesso!! Anche in questo caso dovete trasferire le immaginisu AS creando una gif, e impostano una velocità di 15 o 20, come preferite!
Ecco il risultato:
Vi posto anche l'alternativa con i due effetti combinati:
Che ve ne pare?? Con questa lezione vi ho insegnato tutto ciò che c'è da sapere sulla creazione di Glitter!
Ma nelle prossime vi insegnerò qualcosa di veramente interessante.... Ossia, come utilizzarli per creare delle Scritte o per rendere brillantinose alcune immagini!!
Spero di riuscire a fare i nuovi tutorial in tempi brevi!
Voi comunque continuate ad esercitarvi con i tutorial che vi ho proposto, e mi raccomando, non dimenticate di linkarmi i vostri magnifici lavoretti!! ;)
Buonasera a tutti!
Questa volta vi propongo un tutorial che non è fine a sé stesso... Infatti, i Glitter, sono delle immagini molto versatili che si possono utilizzare in modi differenti!
Molti di voi adesso si staranno chiedendo che cos'è un Glitter... Ecco un esempio, molto semplice:

Si tratta dunque di un'immagine animata, quindi una gif, con uno sfondo di vari colori e sopra dei glitter che si muovono... Questo tipo di immagine può essere usato per creare delle Scritte Glitter, oppure, se fatto in un certo modo, come sfondo... Però in questo caso rischia di venire una cosa un po' pesante, perciò si tratta di immagini davvero molto particolari!! =)
Bene, chi è interessato a imparare (soprattutto le ragazze, eheh), continui a seguirmi!!
Iniziamo lanciando, come al solito, PSP e AS... Infatti, come avrete potuto notare, si tratta di un'immagine composta da più fotogrammi... Quindi, occorre usare anche AS! ;)
Apriamo un nuovo foglio di lavoro, ma piccolo piccolo... Infatti un glitter è un'immagine piccola! Io uso queste dimensioni:

In questo caso utilizzo un foglio di forma quadrata, ma non è necessario... Può essere anche più largo, o più lungo.. Insomma, a parer vostro come al solito! ;)
Adesso scegliamo il colore per lo sfondo... Possiamo usare uno dei Pattern predefiniti o crearne uno noi! Vi spiego entrambe le procedure, che sono diverse all'inizio ma simili alla fine!!
1. Usare un Pattern predefinito
Come è logico, questo metodo è il più semplice di tutti.... Selezionate uno qualsiasi dei due pannelli di colore sulla sinistra, e andate qui:

Scegliete dal menu uno qualsiasi dei pattern... Io ho scelto questo, utilizzando lo strumento Riempimento (  ) sul foglio di lavoro:
) sul foglio di lavoro:

2. Creare un Pattern ( che possiamo anche salvare e riutilizzare in seguito!!)
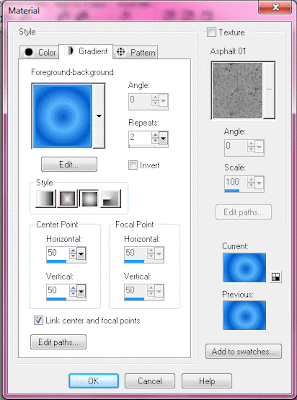
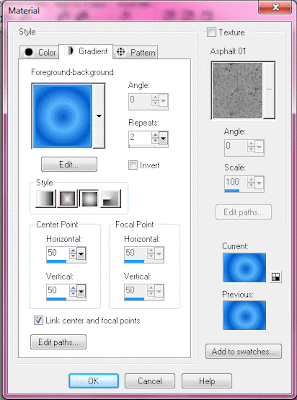
Scegliete i due colori per creare lo sfondo! Poi selezionate lo stesso strumento, e cercate tra i Patter pre-esistenti quello col nome Foreground-Background... A questo punto modificate le impostazioni come preferite, io userò queste:

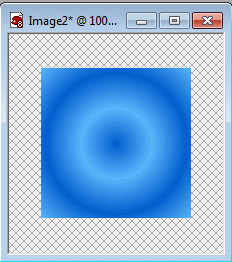
Ecco come viene:

*****
Ok, a questo punto i due procedimenti si equivalgono! Posterò man mano i risultati di entrambi i lavoretti, per non far torti a nessuno! =P
Duplichiamo l'immagine due volte, con il solito procedimento delle immagini animate! Adesso applichiamo l'effetto VM natural, come abbiamo imparato nel tutorial sull'Effetto Glitter, usando però queste impostazioni:

Infatti i brillantini devono essere tanti ma piccoli!! Adesso spostiamo il tutto su AS con il medesimo procedimento di sempre... Questa volta non dobbiamo applicare né cornici né firma... Perché il Glitter va usato così, puro come lo abbiamo creato!! Ed ecco i risultati finali:
Spero che vi piacciono! Non dimenticate che potete anche crearli un po' più elaborati, ad esempio utilizzando dei pennelli sullo sfondo come cuoricini o stelline... Ecco un altro esempio creato da me, in cui ho usato l'effetto Constellation:

Esiste anche un altro modo di fare i Glitter, ma lo posterò nel prossimo tutorial!!
Alla prossima!! =P
Ed eccoci di nuovo qui nel magico mondo della grafica, che di tanto in tanto ci fa allontanare dalla monotonia della vita quotidiana e ci fa creare cose meravigliose... Come farei senza??! =P
Bene bene, proseguiamo con i tutorial che riguardano le scritte, che, ho notato, sono discretamente richiesti rispetto ad altri tipi di tutorial... Questa volta ci occuperemo di Scritte Infuocate!!
Una premessa è d'obbligo... Le scritte di oggi saranno animate! In altre parole: il fuoco sulla scritta si muoverà magicamente =P... Però ricordatevi che è possibile anche fare una scritta di un singolo fotogramma.. In tal caso non si muoverà, perciò l'esecuzione è più semplice, ma il risultato... Beh, non sarà di certo lo stesso, voi che dite? ;)
Ah un'altra cosa!! Come avrete notato -spero- sulla destra è presente un nuovo tipo di sondaggio... Ossia, questa volta potete votare il tipo di categoria di lavoretti che preferite che pubblichi per primo! Mi spiego meglio: se leggete l'intestazione, vedrete che ho intenzione di pubblicare dei post in cui metterò dei lavoretti fatti da me e pronti da usare nei vostri blog, siti o quant'altro, per vari scopi... Dato che non so da dove iniziare, decidete voi l'argomento che, attualmente, vi interessa di più!!
Bene, a questo punto direi di cominciare!!
Lanciate PSP e AS, ci serviranno entrambi per fare la scritta animata!!
Con PSP aprite un nuovo foglio, usate queste impostazioni:

Bene, adesso dobbiamo fare una scritta normale... Come la facciamo? Onestamente mi sembra che l'effetto Glass in questo caso ci stia un po' come il cavolo a merenda (oddio, io il cavolo a merenda a volte lo mangio XD, ok facciamo finta che non ho detto nulla!!)... Però magari un bel rilievo non è male, che ne pensate?
Quindi, procediamo creando la scritta (nella parte bassa del foglio, altrimenti il fuoco sfora =P), io ho usato il font Karate Medium (focoso, vero?? =D), grandezza 60 e con 1 di bordo... Come colori, arancione al centro e rosso per bordo, aggiungendo un piccolo dettaglio di cui vi mostro la metodologia per applicarlo:

Ecco il risultato:

Proseguiamo applicando l'effetto rilievo, con le solite impostazioni delle Scritte Glass, poi duplichiamo l'immagine due volte, come facciamo sempre in caso di immagini animate!
Adesso dobbiamo applicare l'effetto.. Come si fa? Così:

E usiamo le impostazioni:

Io ho anche cambiato il colore delle fiamme.. Al posto del giallo l'arancione, e al posto dell'arancione il rosso! Mi sembravano colori più adatti alla scritta che ho fatto =P
Bene, adesso facciamo la stessa identica cosa... Con le altre due, facendo attenzione a variare il Random Seed, mi raccomando!!
Ok, a questo punto dovete spostare le immagini su AS come abbiamo fatto negli altri tutorial... Però state attenti a una cosa: prima di copiare assicuratevi di selezionare tutta l'immagine (lo potete fare dall'omonimo menu in alto!!).... "Come mai" vi starete chiedendo...? Perché altrimenti ecco il bel lavoro che viene:

E'-è u-un po'-o' ba-allonzo-olante-e ve-ero-o??! E' sbagliatissima, questo lavoro non si dovrebbe nemmeno pubblicare, lo faccio solo per spiegarvi il motivo di ciò che faccio =P!!!
Perciò... Ctrl+A (=seleziona tutto) e Ctrl+C (=copia), poi spostiamoci in AS!!
A questo punto impostiamo una velocità decente (io ho messo 20)... Firmiamo il lavoretto... Tagliamo l'immagine circondando l'area opaca... E.... Abbiamo finito!!
Ecco il lavoro giusto:

Dedicato a ragazze focose nell'animo, eheheheh =P
Alla prossima!! =D